2020-07-07-----4.1CSS布局与定位概述
本文共 390 字,大约阅读时间需要 1 分钟。
4.1 CSS布局与定位概述

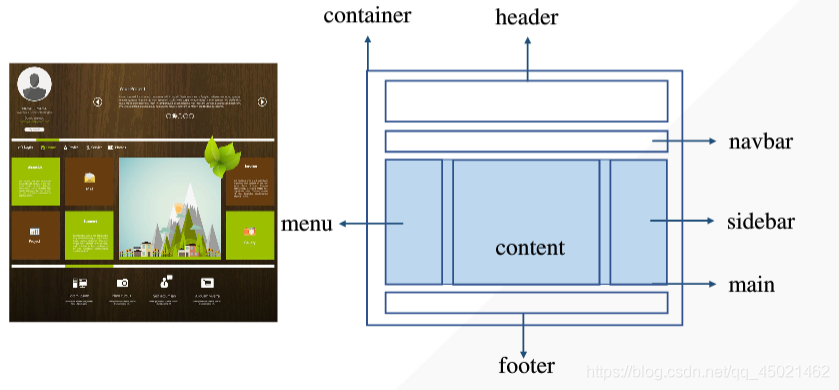
web前端开发会拿过来一个如下图所示类似的效果图,然后对里面的样式进行设计,但是最开始考虑的并不是像字体颜色,标题大小等的细节内容,要最先考虑的是整个效果图里面体现出来的一个页面结构,通常会逐级划分,要决定每个部分分别在什么位置,大小是多少,占据页面多大的空间等。把这种大的结构的划分称为布局。
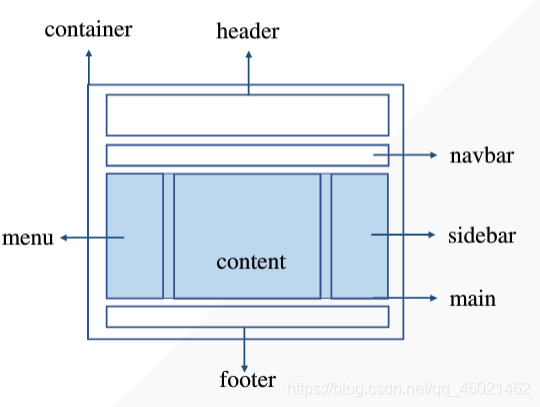
 我们可以把上面的效果图划分为下面的页面结构
我们可以把上面的效果图划分为下面的页面结构  上面的结构就像一个大盒子里放了大小形状不同的物品,每个物品都放在自己的位置,我们可以用盒子模型来描述网页,外面最大的盒子相当于整张网页,盒子里面的物品相当于页面元素。 盒子模型(页面元素什么样): 页面元素的大小,有无边框,与其他元素的距离等。 描述了盒子的形状,还要考虑把盒子中的元素放在什么位置,怎么放在那个固定位置,这样就有了定位机制。 定位机制(盒子中的元素放在什么位置): 文档流,浮动定位,层定位。
上面的结构就像一个大盒子里放了大小形状不同的物品,每个物品都放在自己的位置,我们可以用盒子模型来描述网页,外面最大的盒子相当于整张网页,盒子里面的物品相当于页面元素。 盒子模型(页面元素什么样): 页面元素的大小,有无边框,与其他元素的距离等。 描述了盒子的形状,还要考虑把盒子中的元素放在什么位置,怎么放在那个固定位置,这样就有了定位机制。 定位机制(盒子中的元素放在什么位置): 文档流,浮动定位,层定位。 转载地址:http://jpqzi.baihongyu.com/
你可能感兴趣的文章
UML中几种类间关系:继承、实现、依赖、关联、聚合、组合的联系与区别
查看>>
用例图(UseCase Diagram)—UML图(一)
查看>>
类图(Class diagram)—UML图(二)
查看>>
对象图(Object Diagram)—UML图(三)
查看>>
活动图(Activity Diagram)—UML图(四)
查看>>
状态图(Statechart Diagram)—UML图(五)
查看>>
时序图(Sequence Diagram)—UML图(六)
查看>>
构件图(Component Diagram)—UML图(八)
查看>>
部署图(Deployment Diagram)—UML图(九)
查看>>
协作图(Collaboration Diagram)—UML图(七)
查看>>
什么是RUP
查看>>
什么是UML(UML总结)
查看>>
UML基础与应用系列文章汇总
查看>>
C#方法重载(overload)方法重写(override)隐藏(new)
查看>>
javascript实现滚动图片
查看>>
css+div练手-工作室
查看>>
CSS+DIV布局之道
查看>>
CSS+DIV练手-公司
查看>>
CSS+DIV练手—鲜花展
查看>>
深入浅出JavaScript(1)—ECMAScript
查看>>